728x90
반응형
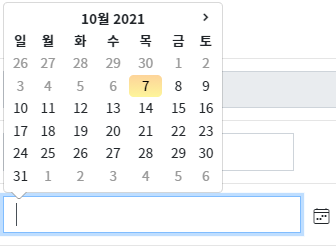
Bootstarp Datepicker 시작날짜, 끝날짜 정하기(startdate, enddate)
시작날짜에선 끝날짜 "이전"만 선택 가능하도록
끝날짜에선 시작날짜 "이후"만 선택 가능하도록

코드는 아래와 같음
$("#start").datepicker({
format: "yyyy-mm-dd",
autoclose : true,
calendarWeeks : false,
clearBtn : false,
showWeekDays : true ,
todayHighlight : true ,
language : "kr"
}).on("changeDate", function(){
$("#end").datepicker("setStartDate", new Date($("#start").val()));
});
$("#end").datepicker({
format: "yyyy-mm-dd",
autoclose : true,
calendarWeeks : false,
clearBtn : false,
showWeekDays : true ,
todayHighlight : true ,
language : "kr"
}).on("changeDate", function(){
$("#start").datepicker("setEndDate", new Date($("#end").val()));
});
위와 같이 써주면 시작날짜가 바뀔 때 마다 끝 날짜에서 선택할 수 있는 날짜 세팅이 바뀌는 식으로 동작한다.
Jquery Datepicker에 비해 Bootstrap Datepicker는 옵션이 너무 부족하다. 하지만 회사에서 이걸 쓰겠다는데 누가 말리겠습니까 제가 알아서 해야쥬
728x90
반응형
'공부기록 > 라이브러리' 카테고리의 다른 글
| Tabulator란 무엇인가? – 소개 및 설치 (0) | 2025.03.26 |
|---|---|
| [Tabulator] 페이징 방법(pagination local vs. remote) (0) | 2022.12.28 |
| [Tabulator] 체크박스로 행 선택 / rowSelectionChanged 콜백함수 (0) | 2021.07.27 |
| [Tabulator] cell & row click event 동시에! (0) | 2021.07.20 |
| [Tabulator] 검색기능 커스터마이징 (1) | 2021.07.19 |



